Bootstrapping 本身就是不求人的意思,在製作網站時,我們常常沒有設計師的輔助,這時候我們就可以依靠 bootstrap 內建很多的預設按鈕、標籤、跳出視窗,讓沒有設計能力的工程師也能做出像樣的網站。
bootstrap.min.css
bootstrap.min.js
複製貼上就完成
許多網站都有的上方導覽列,當在手機大小的解析度會自動變成 Hamburger 選單,這個效果只要複製貼上就可以完成。



bootstrap 還貼心的內建了暗色系的選項,讓想要做暗色系的網站也可以使用,只要將相對應的 class 改成 .navbar-inverse 即可。

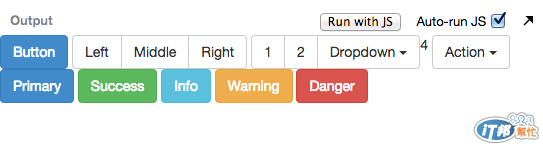
下拉選單
群組按鈕
巢狀按鈕
各種不同顏色 default, primary, success, info, warning, danger


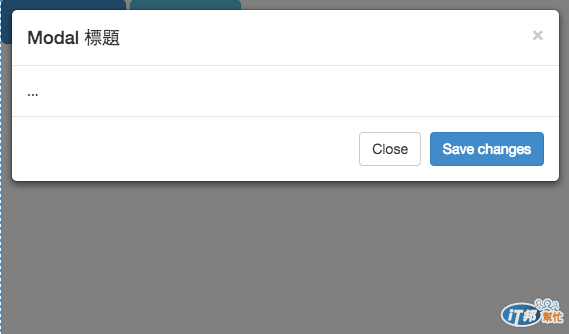
常常會利用到的彈出視窗效果,bootstrap 也有內建,不會撰寫 Javascript 的人也只需要複製 HTML 就可以做到,如果再利用 Javascript 就可以做到更多選項。

Bootstrap 使用的人很多,不過除了 Bootstrap 以外還有其他的選擇
另外還有:
引入 jQuery
引入 moretext.js
class="lipsum(句數,每句字數限制)
多種主題性的圖片可以使用
abstract, animals, business, cats, city, food, nightlife, fashion, people, nature, sports, technics, transport
http://lorempixel.com/{寬度}/{高度}/{主題}/1
適合用在要大量產生使用者頭像,需要有主題的圖片。
適合在製作需要排版的假網站。
直接將字型引入,不用擔心使用者電腦內沒有安裝字型
裡面的字型都是 Open Source 免費
襯線 Serif、無襯線 Sans-serif、裝飾 Display 等多種樣式可以挑選任君挑選
多樣簡單的引入方式,只要一行放在 head 裡面
因為大家都非常的不想要看到新細明體,但是亞洲語系的字型檔動輒 5~6MB 載入時間太久,justfont 雲端字型服務是根據您網頁上使用的文字,動態產生並下載你需要的字型。
身為前端工程師,字型也要稍微了解字型喔
